Just as at the beginning of every book, you get a table of contents, in which all the headings and subheadings present in that book are given along with the page number and with the help of the same table of contents, you get to know that these books are for you or not.
Similarly, if there is no table of contents at the beginning of the long posts of any blog, then the user does not know whether those posts are of his use or not and he closes them without reading only after seeing the length of the posts. It is vital to have a table of contents toward the start of long posts. So In this Article I will guide you on How to add Automatic Table of Contents in Blogger.

What is Table of Contents?
There are numerous modules & Plugins accessible to table of contents to posts on WordPress, with the assistance of which you can without much of a stretch make table of contents, however on Blogger platform you need to make Table of contents with utilizing some code.
Table of contents is an organized outline of any post, where every one of the headings and subheadings (h1, h2, h3, h4) of the post are given in the form of links, with the assistance of which the visitors find out about what is there in that post. What points are covered and with the assistance of those links they can explore the full post without much of stretch .
You will track down a table of contents toward the start of the vast majority of the articles in Wikipedia, because it gives perusers a decent client experience and aside from this the table of contents likewise works on the SEO of your blog.
Google additionally shows hop connects to the table of contents present in a post in its search list items pages, so any users can tap on that link and arrive at that particular segment of the immediate post. Beside this, there are many advantages of including TOC in post.
If you want to check the demo of table of contents, then check this post TOC
Advantages of using Table of Contents in Blogger
- The main benefit of adding Table of Contents will be that visitors will get a decent experience from your blog articlea, and users experience matters a ton to Google.
- At the point when visitors get a decent experience from a site, then, at that point, Google positions that site high, so you need to take exceptional consideration of this.
- TOC will give an professional & beautiful look to your blog website. Because of which your blog will look like WordPress site to the visitors.
- TOC will organize every one of the headings and subheadings of your blog article in an orderly manner.
- There is no Table of Contents sitemap but it has some quality like sitemap. This will act as a roadmap for the visitors visiting your blog post.
- Alongside this, TOC can protect the bounce rate of your post from expanding.
- Table of contents is also a factor to make Blog Post SEO friendly. This will help a lot in doing On Page SEO of your post.
How to add Table of Contents on Blogger (TOC)
To create a table of contents, you do not need a lot of knowledge of some Coding, even if you know a little bit of basic, you can easily add table of contents to your posts. Every Blogger knows little bit of HTML, Css & JavaScript.
Even if you do not know some basic HTML or CSS, then it does not matter because if you follow this post well, you can add TOC to your post.
But as I told you that table of contents is needed mostly only in long posts, so do not waste your time by adding TOC to short posts and definitely add table of contents in long posts so that readers can able to get good reading experience. Please Follow All Given Steps Carefully.
Note:- Before beginning this tutorial backup your blogger theme to avoid any errors and issues.
- First Go To Blogger.Com.
- Open your blogger dashboard.
- Next, Click on the "Theme" Section and Click Edit Html. Option
- After that, Find </head> Tag on Theme
- Copy the below Java Script Code and paste it above</head> Tag.
- Now Again, Find ]]></b:skin> Tag on Theme
- Copy the below CSS Code and paste it above on ]]></b:skin> Tag.
- Now Find <data:post.body/>
- After You have Found Replace it With Given Code
<div id='post-toc'><data:post.body/></div>
Note:- For Copying the Code Double Click over the code box and use CTRL + C on your Keyboard.
<!-- Font Awesome Free 4.3.0 -->
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<script type='text/javascript'>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>/* Automatic TOC by Tech & Fun Zone */
.mbtTOC{padding:8px 10px;padding-bottom:8px;border:3px solid rgb(74,240,32);border-radius:24px;font-family:'Noto Sans',sans-serif;background:#ffffff;color:#001d3d;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;width:90%;}
.mbtTOC ol,.mbtTOC ul{margin:0;padding:0;}
.mbtTOC ul{list-style:none;}
.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:17px;}
.mbtTOC a{color:#651a1a;text-decoration:none;}
.mbtTOC a:hover{border:2px solid rgba(255,255,255,0.2);border-radius:10px;font-size:16.9px;}
.mbtTOC button{padding:11px 23px;border-radius:11px;border:none;font-family:'Noto Sans',sans-serif;font-size:17px;font-weight:700;background:#ffffff;color:#001d3d;cursor:pointer;box-shadow:2px 4px 11px #c0c0c0,-2px -4px 11px #fff;float:center;}
.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px;}
.mbtTOC button:hover{box-shadow:inset 3px 5px 10px #c0c0c0,inset -3px -5px 10px #fff;border:2px solid rgba(255,255,255,0.2);font-size:16.9px;}
.drkM .mbtTOC{background:#1f1f1f;}
.drkM .mbtTOC{background:#2c2d31;}
.drkM .mbtTOC{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size:16.9px;}
.drkM .mbtTOC button{background:#1f1f1f;color:#fafafb;}
.drkM .mbtTOC button{background:#2c2d31;color:#fafafb;}
.drkM .mbtTOC button svg{stroke:#292828;}
.drkM .mbtTOC button p,.drkM .mbtTOC button h2{color:#292828;}
.drkM .mbtTOC button{box-shadow:2px 4px 11px #1f1f1f,-2px -4px 11px #000;}
.drkM .mbtTOC button:hover{box-shadow:inset 3px 5px 10px #1f1f1f,inset -3px -5px 10px #000;border:2px solid rgba(31,34,38 0.2);font-size:16.9px;}
.drkM .mbtTOC a{color:#13f21a;text-decoration:none;}Change the marked part of .drkM CSS as per your theme dark-mode CSS.
Tips —
There are several <data:post.body/> codes in some blogger templates, usually there are 2 or 3. please try one by one and check the result.
How to use Table of Contents in Posts?
- When you are going to write a new post, copy this code at the top of the post
- And Paste this code in the bottom of the post
<div class="mbtTOC">
<button onclick="mbtToggle()">Table Of Contents</button>
<ul id="mbtTOC"></ul><script>mbtTOC();</script>If you don't want to copy the code over and over again and want this code to appear automatically on every post, follow the steps below.
- First of all go to your blogger dashboard.
- Click On Settings option
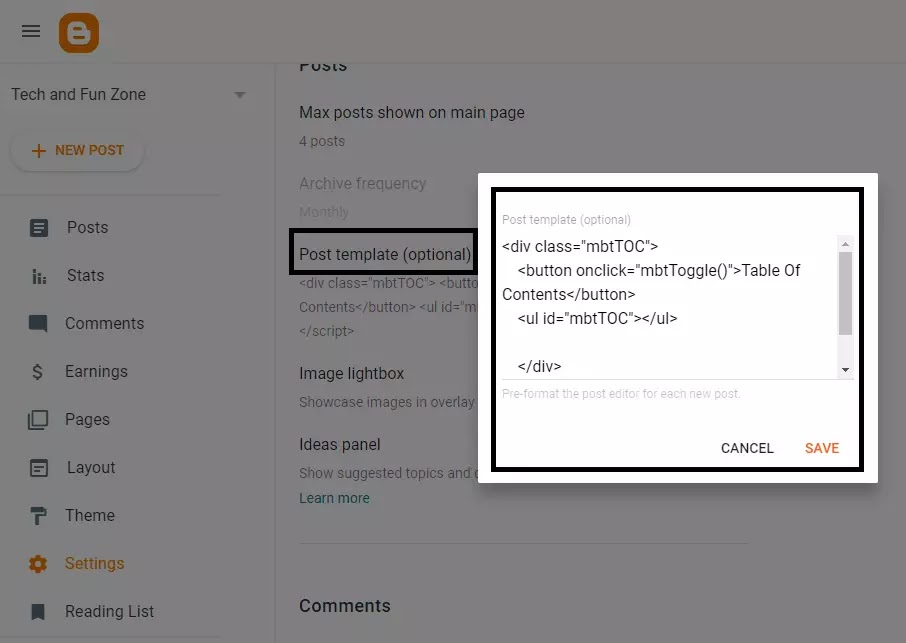
- Scroll Down and find Post template (optional) option.
- Click on it & Copy & Paste the below given code in it.
- Click on Save
- Now whenever you click on the New post, this code itself will come into your post.
- Remember Start writing the post after <div class="mbtTOC"> <button onclick="mbtToggle()">Table Of Contents</button> <ul id="mbtTOC"></ul> this code. (see below picture)
- This code <script>mbtTOC();</script> is to be placed at the end of the post.(see below picture)
- That't All For Now.

<div class="mbtTOC">
<button onclick="mbtToggle()">Table Of Contents</button>
<ul id="mbtTOC"></ul>
<script>mbtTOC();</script>

Final Words
Hopefully, the Above tutorial has completely helped you to learn How to add Automatic Table of Contents in Blogger (2022) If you have got any issues in understanding this tutorial. Then in fact you'll be able to inquire from me by commenting or Contact us
Was it helpful? Consider Donating below.. Thank you for visiting. Happy Blogging..
© Tech & Fun Zone